NEONMAP
Contents
Story
Problem
Solution
Building
Launch
Story
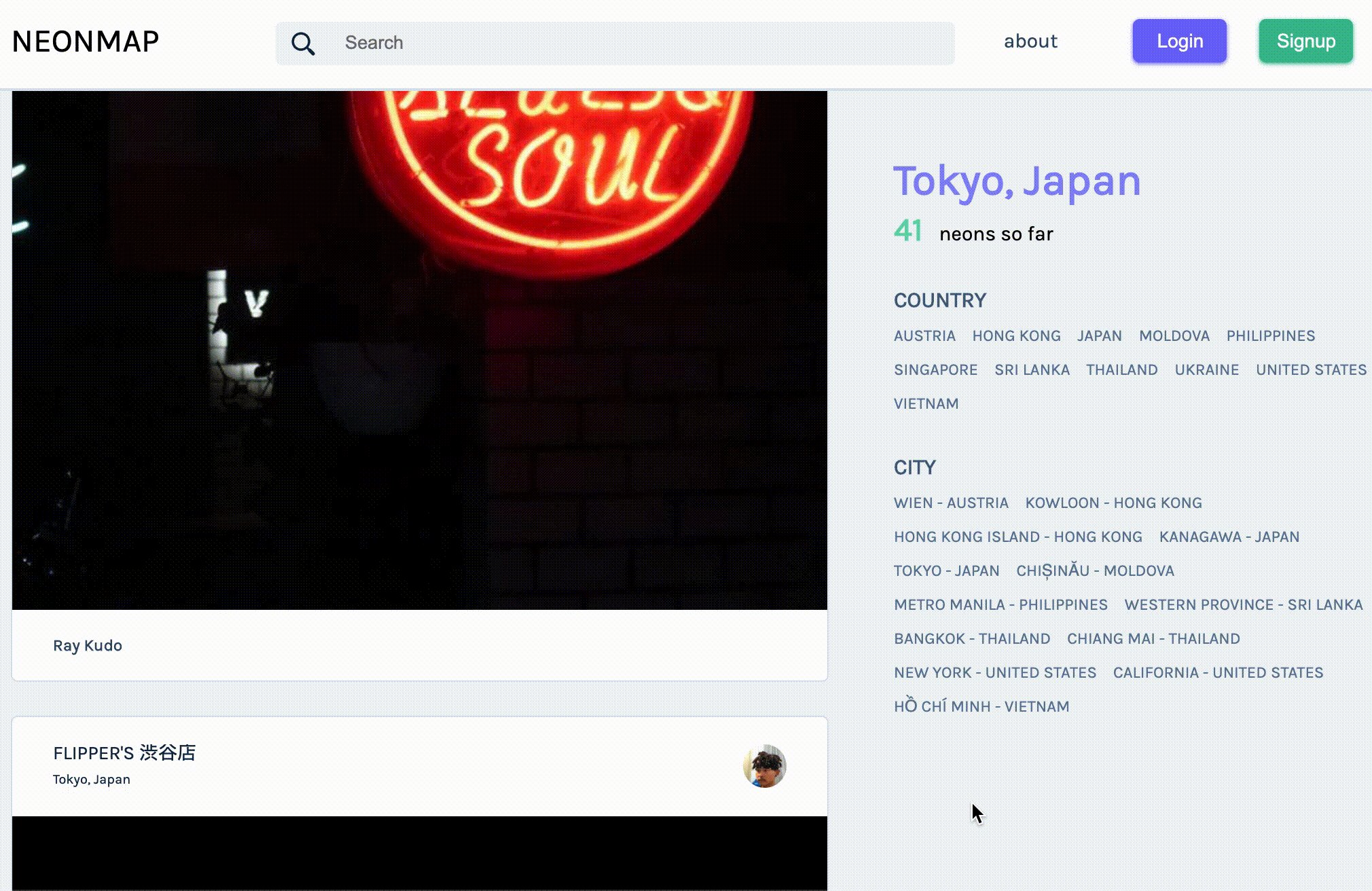
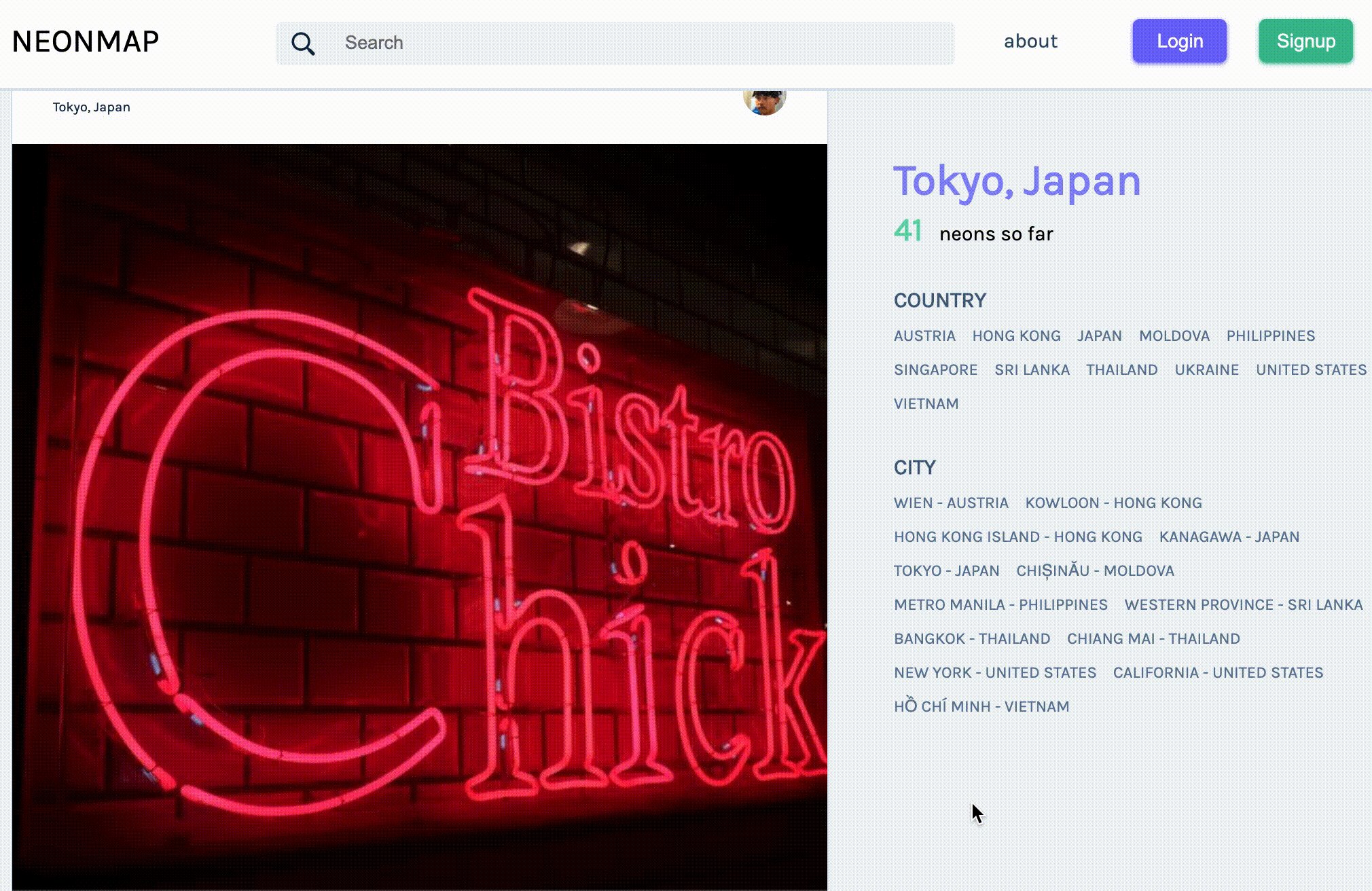
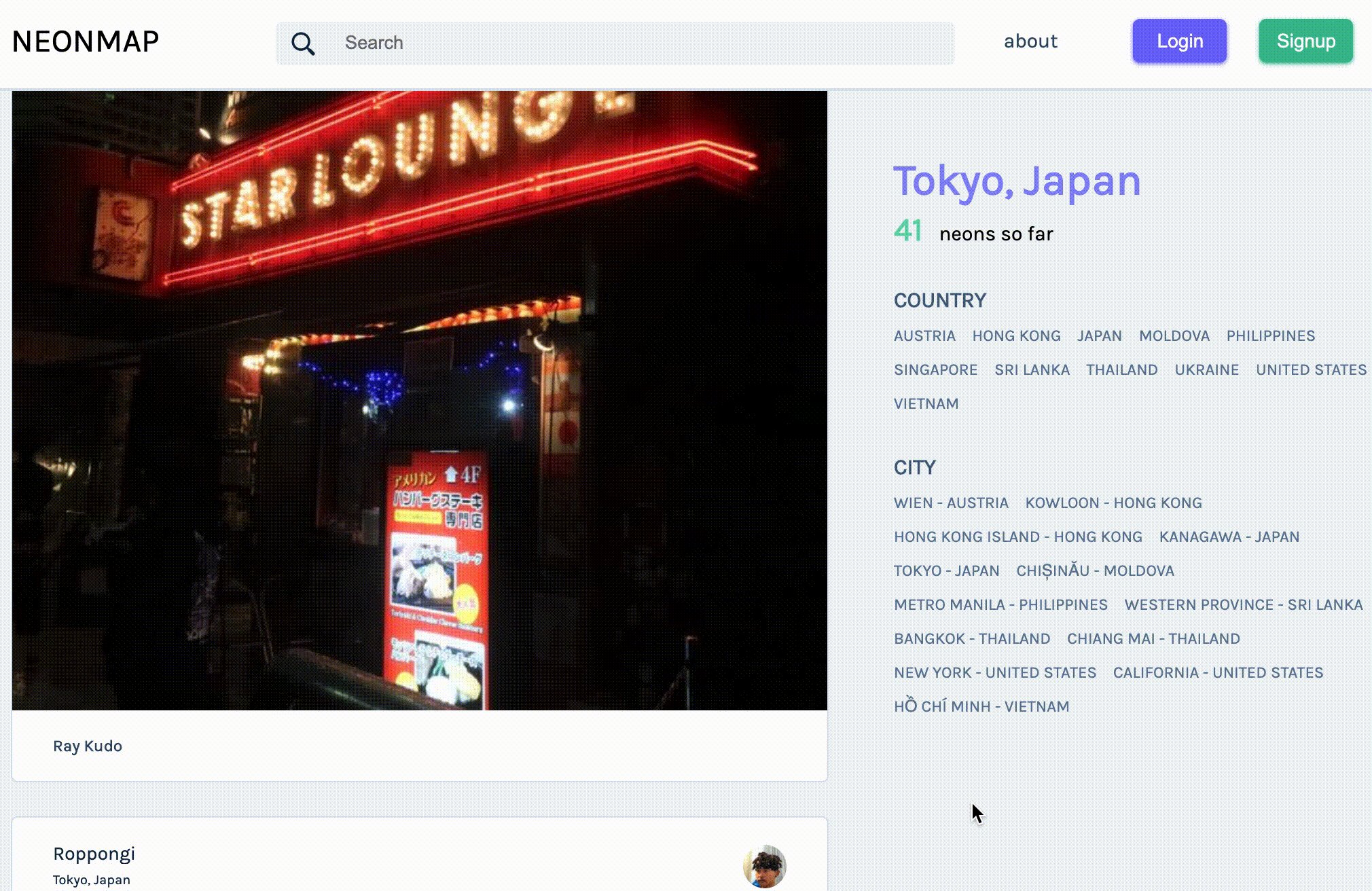
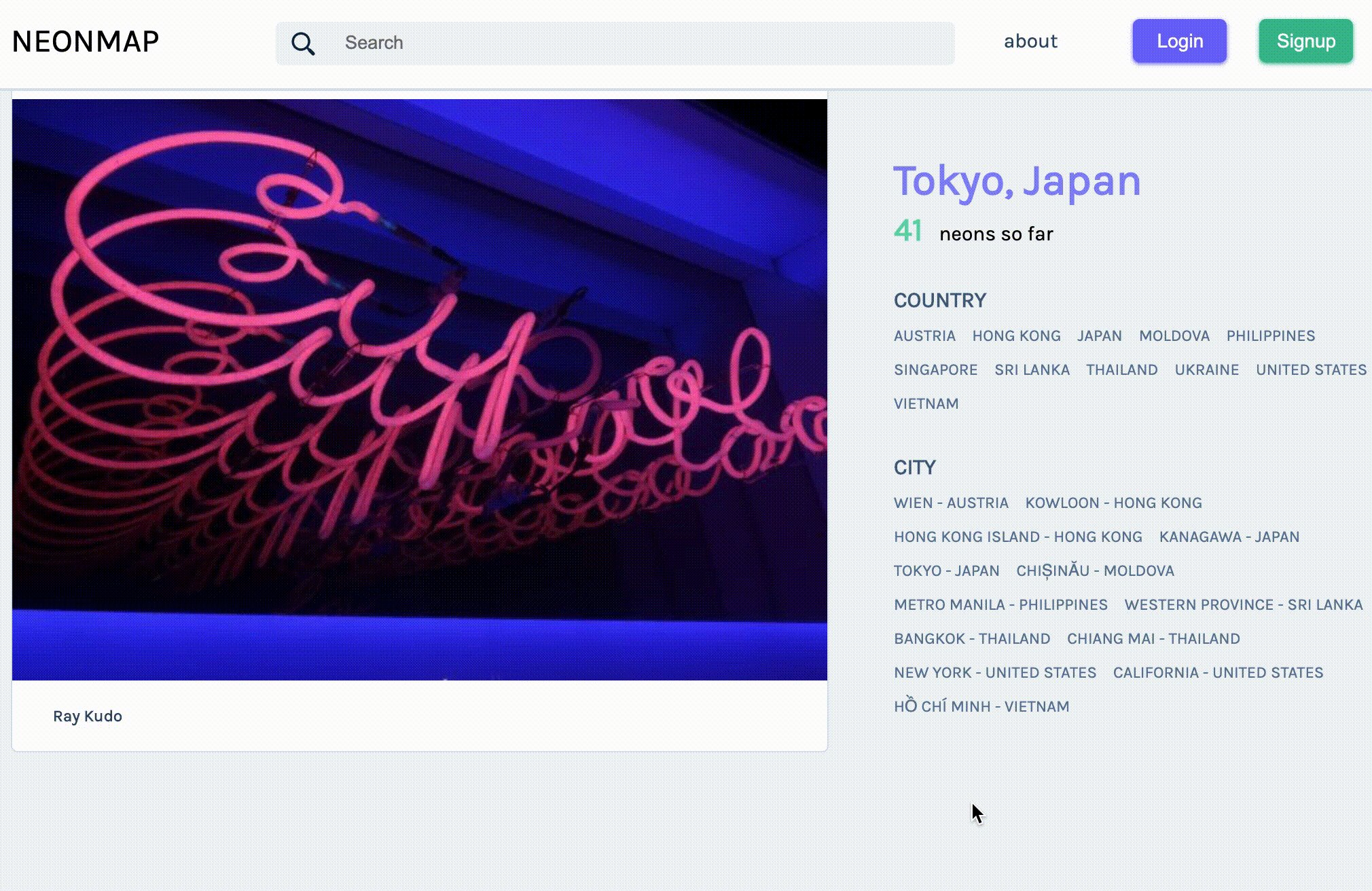
Last week, I’ve launched a web application called NEONMAP, a world neon platform dedicated to mapping neon pictures with geolocation data. I’ve built this application based on my experience. Let me talk about it briefly, I’ve got into a neon almost a decade ago. Ever since taking neon photos is one of my hobbies. I’ve traveled across Asia, mainly east and south for two years. Name it – Japan, Singapore, Malaysia, Thailand, HongKong, Taiwan, China, Vietnam, Philippines, Sri Lanka, Nepal, Mongolia. I had joy and excitement to explore cities in those countries with my little camera while looking for bright, aesthetic, and emotional lights. Aside from taking photos, I’ve always wanted to build a platform where I can upload my neon photos with location data. You might think “what about Instagram or Unsplash?” Unfortunately, those were not suitable for that simply because it doesn’t provide a search function I wanted. For example, I wanted to find neons by any country or city names. How would you do it on Instagram? You’ll probably use a tag such as #tokyoneon, #hongkongneon, #californianeon, #kyivneon things like this. Obviously, it wasn’t adequate for my needs. So I started working on my ideal product – NEONMAP
Problem
As I mentioned, I had struggled to discover neons because there weren’t any maps for neon. I don’t know really, but I assume there are people like me aka neon aficionados who might poke around in the city for long hours, looking for unique neons! I’d say, photographers, videographers, filmmakers, or creative directors, they might have the difficulties in order to make up a proper set. Well, in the end, there was no such application like NEONMAP, that’s the biggest problem I’ve had.
Solution
Provide a function to let users upload neon photos with geolocation data was the first thing that came to my mind. It was kinda tricky when it comes to photo editing (size, direction, orientation, color effect, validation) but Filepond helped a lot to this. I’ll mention this later because it’s technical stuff. I’d also like to add date information sooner or later so that we can save the vintage neon data online which sadly disappeared from the street for multiple reasons. I also want to give credits to the neon studio, artist, designer, bender, and electricians – basically all the people engaged in the neon industry. This feature is not currently supported or even decided how but it’s on my todo list.
Building
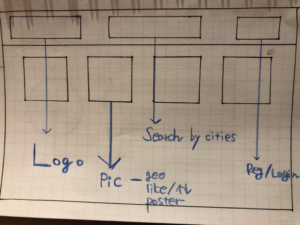
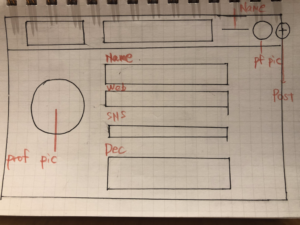
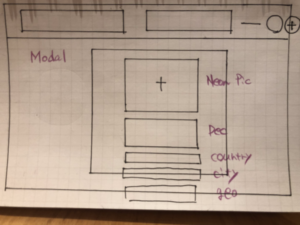
① Wireframe
I do always start off with wireframe, to begin with. It helps me figure out how many pages are minimally necessary. Yes, it’s changeable later due to agile development but on a macro-scale, it definitely clears my mind.
② asset
I’ve used Laradoc (Docker + Laravel Mix <PHP 7 + Laravel + Vue + Mysql>) because I’m familiar with it. A lot of people think architecture (here I mean language and framework mostly) matters, yes it does, but as an indie maker, I’d say just go for any languages and assets you’re used to without worrying too much on it.
③ development
Geodata
I see a lot of controversies over Mapbox or Google Maps when it comes to Geodata API. Long story short, I chose Google API at the end. I would have selected Mapbox if I’m not gonna Place API. Mapbox doesn’t have as many places data as Google Maps Place API. If you’re only to pin gratitude and longitude or put a place name, I’d vouch for Mapbox because Google Maps is hella expensive. If you’re going to use Autocomplete, I’d recommend Google Maps API.
File
One of the things that bothered me was file uploading. I wanted to add an image editing like cropping, effect, orientation change, rotating, and stuff like that. It would have been tough to develop those features by myself alone but I’ve found Filepond, a timewise lifesaver library for image handling. I had a couple of questions about this library but turns out their support was awesome. They’re a very responsible team and their response was very quick. I’d highly recommend anybody having similar problems as I mentioned to use this library. They support Angular, React, Vue, awesome work. Also, It was kinda tricky when it comes to responsive image size adjustment because users can upload photos with any sizes.
④ deploy
My server configuration is – AWS LightSail (CentOS + Nginx + Php-fpm + Php7.x + Mysql 5.7) + S3 + Lambda at the moment. Besides, I optimized the application in terms of speed, security, cache, and SEO. For further more information, check my repository out.
Launch
I’d appreciate it if you could support any of my posts links down below.